چندی پیش مقاله ای در باب معرفی Font Awesome 5 نوشتم. از مزایای نسخه جدید Font Awesome 5 می توان به ترکیب آیکون ها با هم و چرخش و متحرک سازی و دَوَارن آنها اشاره کرد.
همچنین در نسخه جدید Font Awesome ، آیکون ها از نظر سبک بصری دارای 4 استایل مختلف هستن که برای استفاده از دو استایل آن ها باید حتما نسخه PRO یا حرفه ای Font Awesome را تهیه کنید. در پایان مطلب در این مورد جزئیات بیشتری خواهم گفت.
همچنین به نکاتی برای ارتقا از Font Awesome 4 به Font Awesome 5 اشاره می شود.
یکی از بازدید کنندگان محترم سایت پیام داده که برای استفاده از Font Awesome 5 در پروژه شون دچار مشکل شده. استفاده از نسخه پنجم Font Awesome خیلی راحت است.
در نسخه پنجم Font Awesome هم می توانید از جاوا استفاده کنید و هم از فایل CSS. در سایت رسمی fontawesome.com استفاده از جاوا توصیه شده است. زیرا بسیار راحت انجام می گیرد. شما تنها در دو گام می توانید از آیکون های زیبای Font Awesome استفاده کنید
گام اول – کد زیر را در تگ <head> قالب تون کپی کنید:
<script defer src="https://use.fontawesome.com/releases/v5.0.7/js/all.js"></script>
گام دوم – با استفاده از تگ <i> و کلاس مناسب ، آیکون مورد نظر را نمایش دهید. مثلا برای استفاده از آیکون آدمک تنها کافیست یکی از کدهای زیر را در داخل تگ <body> و در محل مورد نظر کپی کنید:
<i class="fas fa-user"></i>
<i class="far fa-user"></i>چنانچه قصد دارید از فایل CSS به جای جاوا اسکریپت استفاده کنید باید گام سومی نیز انجام دهید. شما باید فایل های مورد نیاز Font Awesome که شامل فونت های مورد نیاز می باشد را در پروژه تون استفاده کنید.
باید ابتدا پکیج Font Awesome را از سایت رسمی FontAwesome دانلود و فونت های Font Awesome که در مسیر ..\web-fonts-with-css\webfonts قرار دارد به پروژه تان اضافه کنید.
چرا استفاده از جاوا اسکریپت توصیه شده است ؟
در ابتدای مقاله اشاره شد که استفاده از فایل جاوا جهت استفاده از Font Awesome 5 بسیار ساده تر است. دلایل این سادگی در ادامه توضیح داده شده است.
نیاز به اضافه کردن فایل به پروژه نیست
وقتی از فایل جاوا اسکریپت Font Awesome استفاده می کنید این فایل تمام فونت ها و کلاس های مورد نیاز را در پروژه تان اعمال می کند ولی هنگام استفاده از CSS اینگونه نیست.
ارتقا ساده تر از Font Awesome 4 به Font Awesome 5
از طرفی، چنانچه قبلا در پروژه تان از Font Awesome 4 استفاده کرده باشید ارتقا به Font Awesome 5 بسیار ساده تر است. تنها کافیست کد زیر را به تگ <head> قالب تون اضافه کنید:
<script defer src="/static/fontawesome/fa-v4-shims.js"></script>ولی چنانچه از فایل CSS در Font Awesome 4 استفاده کرده باشید باید تغییرات دیگری در پروژه تان اعمال کنید:
حذف نسخه 4 فایل ها و مراجع - شما باید فونت وب ها و همچنین تمام فایل های CSS نسخه 4 را با نسخه 5 جایگزین کنید. همچنین تمامی فراخوانی ها به فایل های نسخه 4 قدیمی باید از پروژه شما حذف شوند.
آیکون های خود را چک کنید - نسخه 5 بعضی چیزها را تغییر داد. آیکون های برند در حال حاضر سبک خود را دارند و برای فراخوانی آنها از پیشوند fab استفاده می شود. همچنین، نامهای مستعار دیگر نیستند - یک نام رسمی برای یک آیکون وجود دارد. بنابراین، برخی از نام آیکون ها نسبت به نسخه قبل تغییراتی داشته اند. همچنین هر آیکون که با -o ختم می شد به سبک Regular تبدیل شده است و هم اکنون از پیشوند far استفاده می شود.
تمام استایل های سفارشی را چک کنید - آیا از استایل دهی عناصر غیر واقعی ( pseudo element ) برای نمایش آیکون های Font Awesome 4 استفاده کردید ؟ تمام این موارد را برای اطمینان از کارکرد صحیح با نسخه پنجم Font Awesome بروز رسانی کنید.
سبک های بصری آیکون های Font Awesome
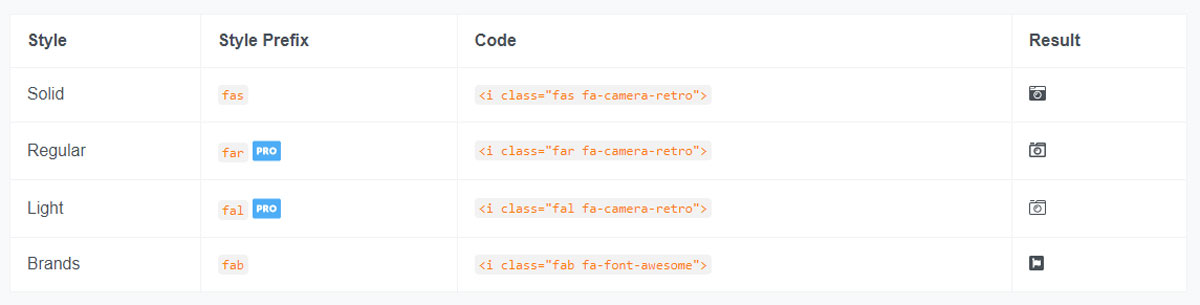
در Font Awesome 5 چهار سبک بصری در نظر گرفته شده که به واسطه پسوند از هم متمایز می شوند. در تصویر زیر می توانید فرق این 4 سبک بصری و پسوند کلاس آنها را مشاهده کنید:

سبک بصری solid شامل فونت آیکون های رایگان Font Awesome 5 می شود که با پسوند کلاس fas همراه هستند.
همچنین سبک بصری Brand در واقع آیکون برندهای تجاری مختلفی هستند که با پسوند کلاس fas همراه هستند و بنابر نیاز می توانید استفاده کنید.
سبک بصری Regular و Light تنها در نسخه PRO قابل استفاده هستند.
شاید در آینده آموزش طراحی فونت آیکون با استفاده از نرم افزار Illustrator را گذاشتم تا شما هم بتوانید آیکون برند خود را به صورت فونت-آیکون در سایت تان استفاده کنید. کار شیک و قشنگی میشه.

